After EffectsTwitterロゴアニメーションアフターエフェクト エフェクト アフターエフェクト テンプレート SAMPLEPuzzle AfterEffectsTemplateこの動画では、Adobeのイラストレーターとアフターエフェクトを使って、 文字を手書き風にアニメーションさせる方法をご紹介いたします。 手順はとても簡単なので、3STEPでアニメーションを作ることができます。 ではまず、STEP1から見ていきましょう。#アフターエフェクト #aftereffects #アニメーション制作 #ロゴアニメーション #ミライズコーポレーション #映像制作

ゲーム Valorant 風のテキストアニメーション Aftereffectsプロジェクトファイル Miyamon Toolbox Studio Store Booth
アフター エフェクト ロゴ アニメーション
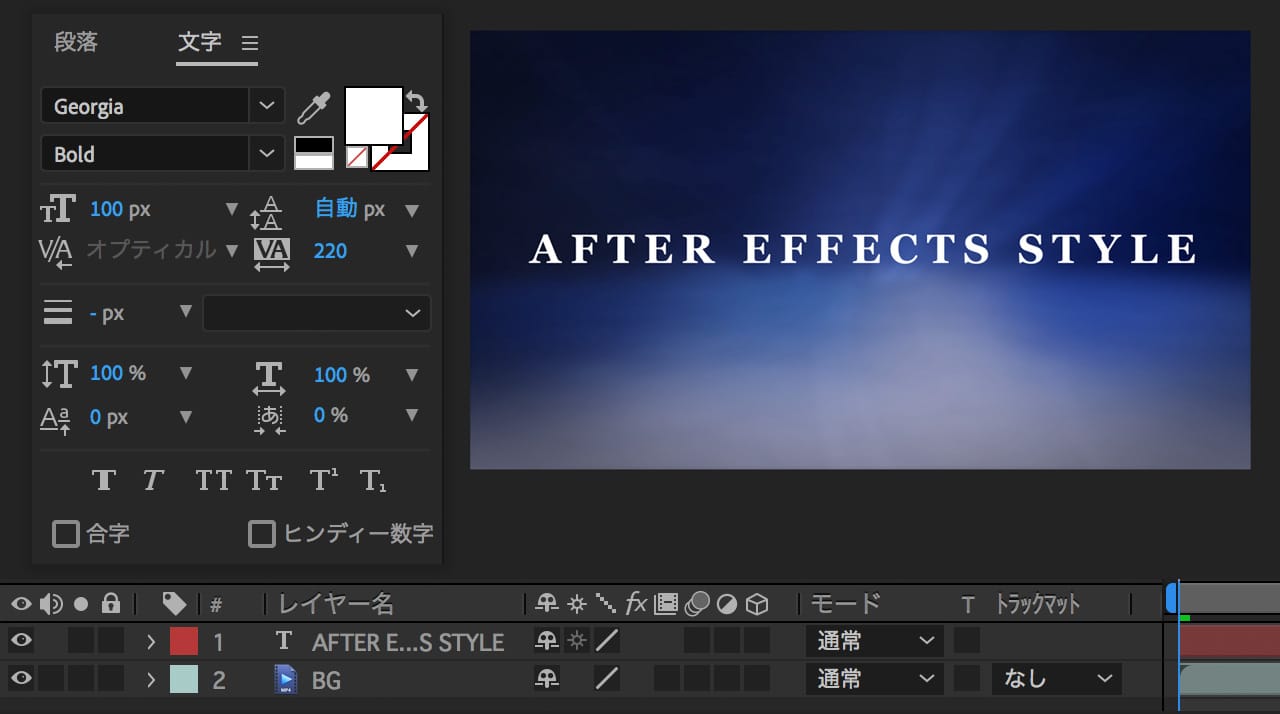
アフター エフェクト ロゴ アニメーション-アフターエフェクトでジグザグに動かす方法を動画と合わせて解説していきます。 これでイラスト素材を動かすアニメーションに幅が出ますね。 アフターエフェクトでロゴを下から上に動かす方法!初心者のための動画編集 After Effects 実際の使い方光エフェクト使用のタイトルモーションロゴ。ヒーロー個別のタイトルの他、チーム(アベンジャーズ、ジャスティス・リーグ等)や映画製作会社ロゴアニメーションにも向いていると思います。 サンプルで使用されている音楽はこちら(Orchestra Opening Logo)



After Effects 簡単な爆発系の動きを作ってみる モーショングラフィックス Everydayskillshare
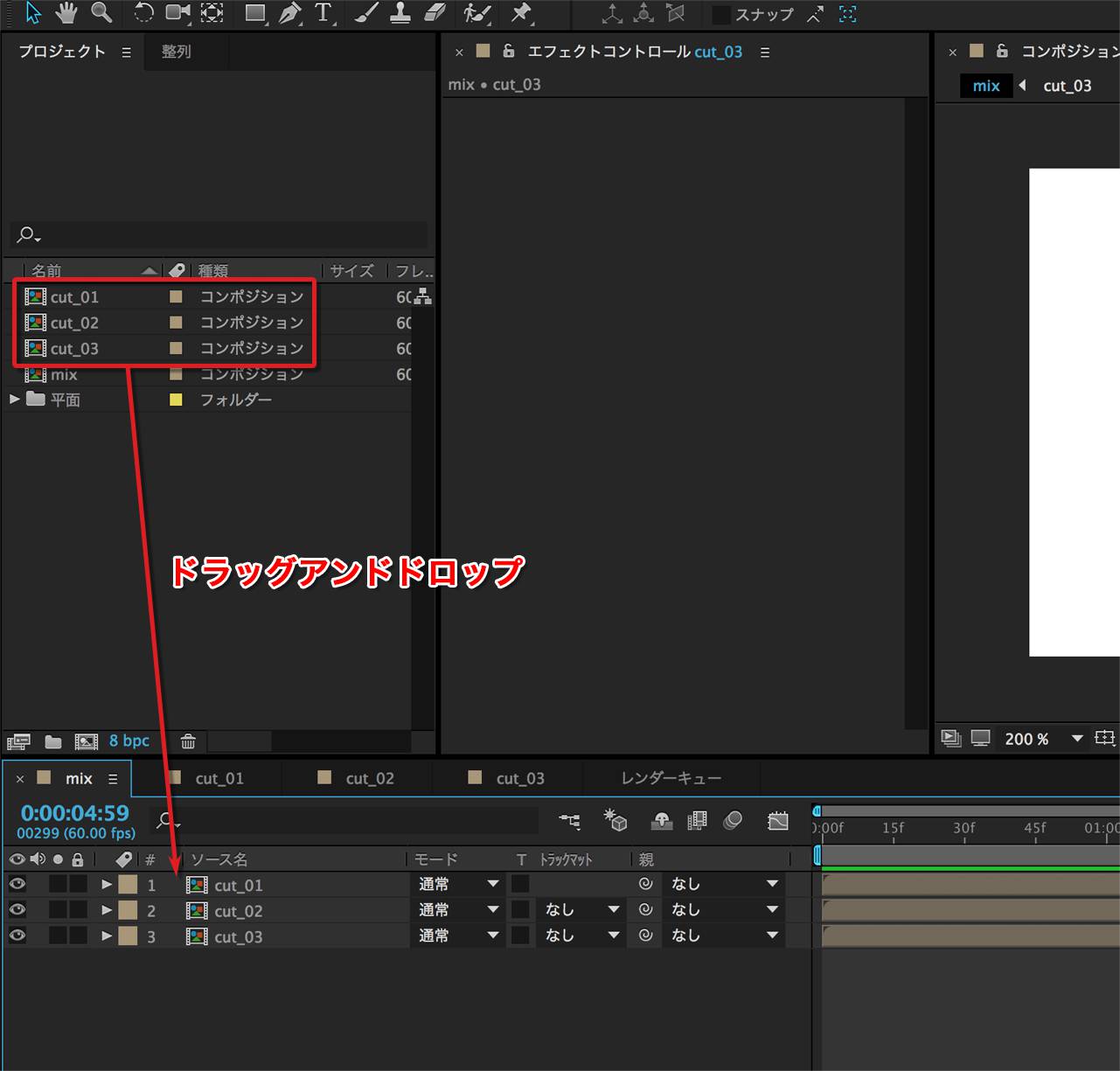
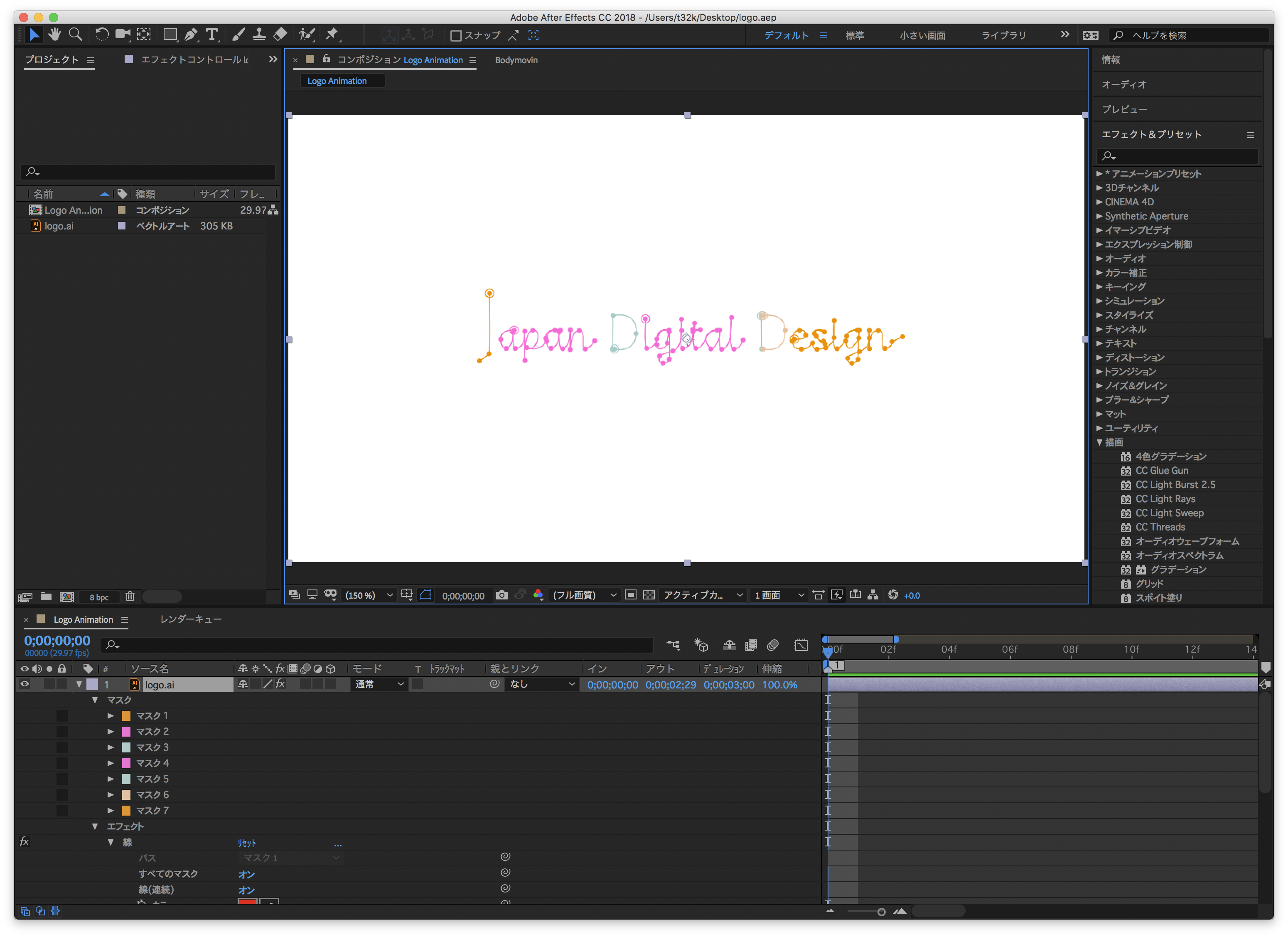
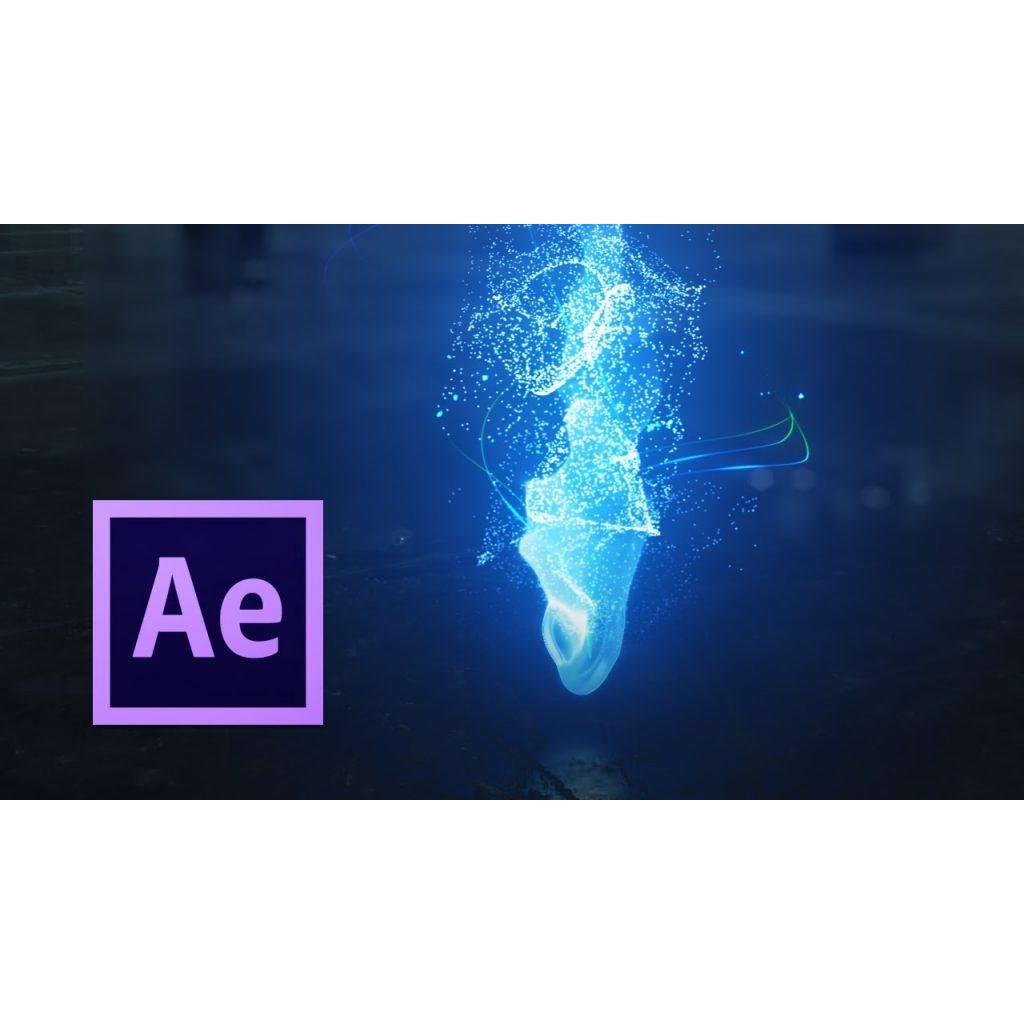
19*1080、7秒のコンポジションを作成し、使用したいロゴを配置しておきます。 ロゴには3dレイヤーのスイッチを入れておいてください。 ②背景をつくる ロゴの下に平面レイヤーを2つ作成します。このチュートリアルでは、水に溶け込んでいたロゴが回転しながら出現する アニメーションをAfter Effectsで作成する方法を説明します。「回転」「タービュレントディスプレイス」「CC Bubbles」の3種類のエフェクトを重ね掛けすることで、流体的な表現のロゴアニメーションを作成します。アフターエフェクト after effectで手書き文字を作る 皆様こんにちは。映像制作キザキヤでホワイトボードアニメーションを担当している大橋です。 今回はアフターエフェクトで手書きで文字を書いているように表示させる使い方をご
アフターエフェクト アニメーション これぞまさにアフターエフェクト!!といったような雷の演出です。男子なら一度は憧れた事がある演出ではないでしょうか?After Effectsには標準で雷のエフェクトがついているので、ボタン1つで雷を作る事も可能です企業VPなどでロゴを表示させる時、フェードイン・フェードアウトのトランジションよりも動きのあるアニメーションであればよりカッコよくなりますよね! 動きのないロゴに動きを付け足す場合はレイヤーを保持したIllustratorファイルをAdobe After Effectsに読み込んで作成される場合がほとんどだ#アフターエフェクト #aftereffects #アニメーション制作 #ロゴアニメーション #ミライズコーポレーション #映像制作
アニメーション→アニメーションプリセットを参照 と選ぶ。 (※このサイトではAfterEffects CS3(Mac版)を使っているので 少し違う方もいるかと思う。 ちなみに65を使っていた時は どこかにプリセットギャラリーを参照みたいなので呼び出していた)ダウンロードはこちら 1つのプロジェクトに中に、7つのロゴアニメーションがセットで入っています。 仕様詳細 必要なバージョン CS5以上 必要なプラグイン いいえロゴの出現としては使い勝手の良さそうなアニメーションになったと思います。 ちなみに、有料プラグイン「 Trapcode particler 」を使えば、さらに簡単に高品質なものができるので、興味のある方はそちらのサイトもみてみるといいかもしれません。



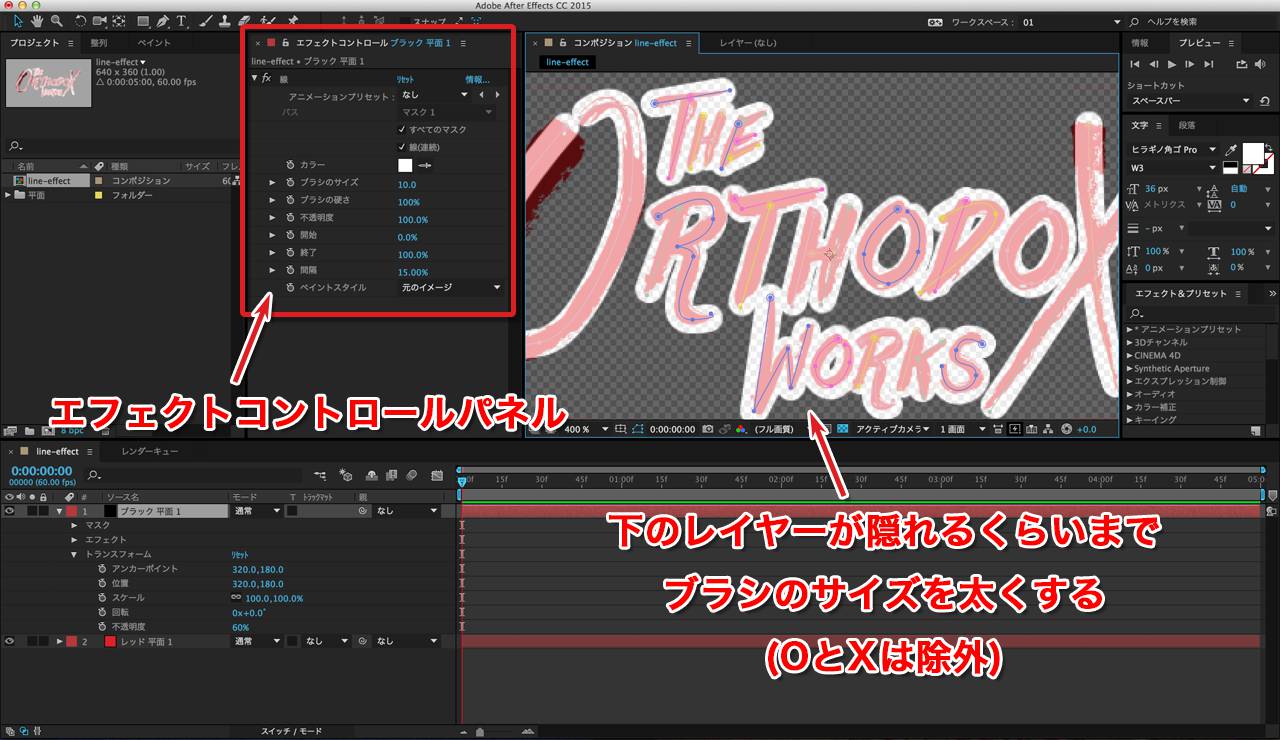
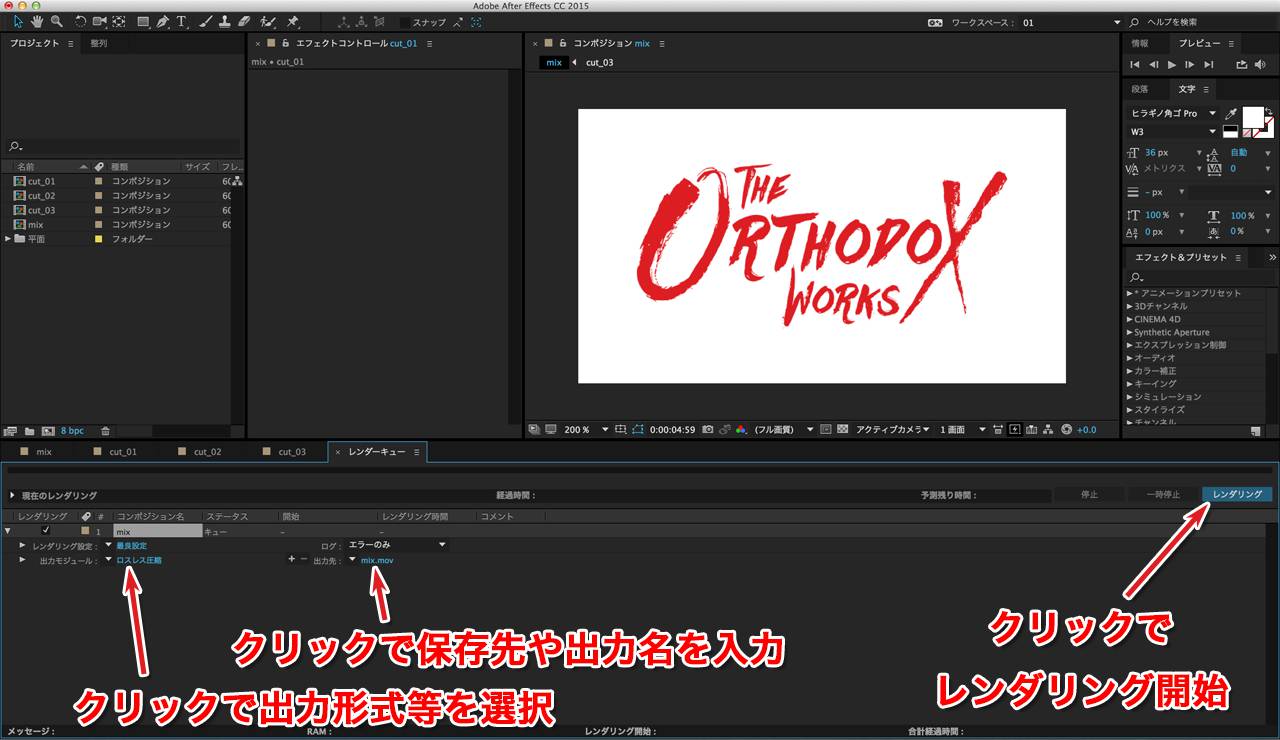
After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog



アフターエフェクトのテキストアニメーターを使った文字の出現の作り方01 Youtube
最新のAdobe After Effects チュートリアル、ビデオチュートリアル、ハンズオンプロジェクトなどを見る。初心者からスキルの高いユーザーまでを対象に、基本、新機能、ヒントとテクニックを学べるチュートリアルを用意しました。「アフターエフェクト」を使って、ロゴを自由に動かすアニメーションを作ることができます。 作ったアニメーションを、「Premiere Pro(プレミアプロ)」の動画に合わせることができます。 演出2凄い写真のスライドショーが作れるこの動画では、Adobeのイラストレーターとアフターエフェクトを使って、 文字を手書き風にアニメーションさせる方法をご紹介いたします。 手順はとても簡単なので、3STEPでアニメーションを作ることができます。 ではまず、STEP1から見ていきましょう。



After Effects マスクを固定して素材だけ移動させる方法 動画虎の巻



アフターエフェクト 文字アニメーションの作り方 Animated Font Youtube
アフターエフェクト after effectで手書き文字を作る 皆様こんにちは。映像制作キザキヤでホワイトボードアニメーションを担当している大橋です。 今回はアフターエフェクトで手書きで文字を書いているように表示させる使い方をご19*1080、7秒のコンポジションを作成し、使用したいロゴを配置しておきます。 ロゴには3dレイヤーのスイッチを入れておいてください。 ②背景をつくる ロゴの下に平面レイヤーを2つ作成します。言葉を動きで表現する文字アニメーション。 Adobe After Effectsには動的タイポグラフィの活用に必要なすべてが揃っています。 ロゴをアニメーション化して、 3Dテキストにモーションを加えましょう。 プロ制作のプリセットとテンプレートでエフェクトを作成できます。


Rubberhose 2は After Effectsのアニメーションにik インバースキネマティクス を導入できる 有料プラグイン ブログ アニメーション動画の制作ならウゴモーション 企業向け



After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog
イラストレーターでロゴをアニメーションさせたいレイヤーごとに分解します。 今回は離れている1パーツごとに分解してみました。 これをアフターエフェクトに読み込みます。 今回は回転をさせたいのでレイヤーサイズで読み込んでいきます。ロゴの出現としては使い勝手の良さそうなアニメーションになったと思います。 ちなみに、有料プラグイン「 Trapcode particler 」を使えば、さらに簡単に高品質なものができるので、興味のある方はそちらのサイトもみてみるといいかもしれません。After Effects(アフターエフェクト)でネオン風に光るエフェクトの作り方 皆さん、こんにちは。映像制作キザキヤでホワイトボードアニメーションを制作している大橋です。 今回はアフターエフェクトでネオン風に光るアニメーショ



Aftereffectsを使ったロゴアニメーションの作り方 Tips 2 Logo Animation Tips 2 Youtube



役に立つ After Effectsでできる テキストアニメーション 15例 ぶいろぐ



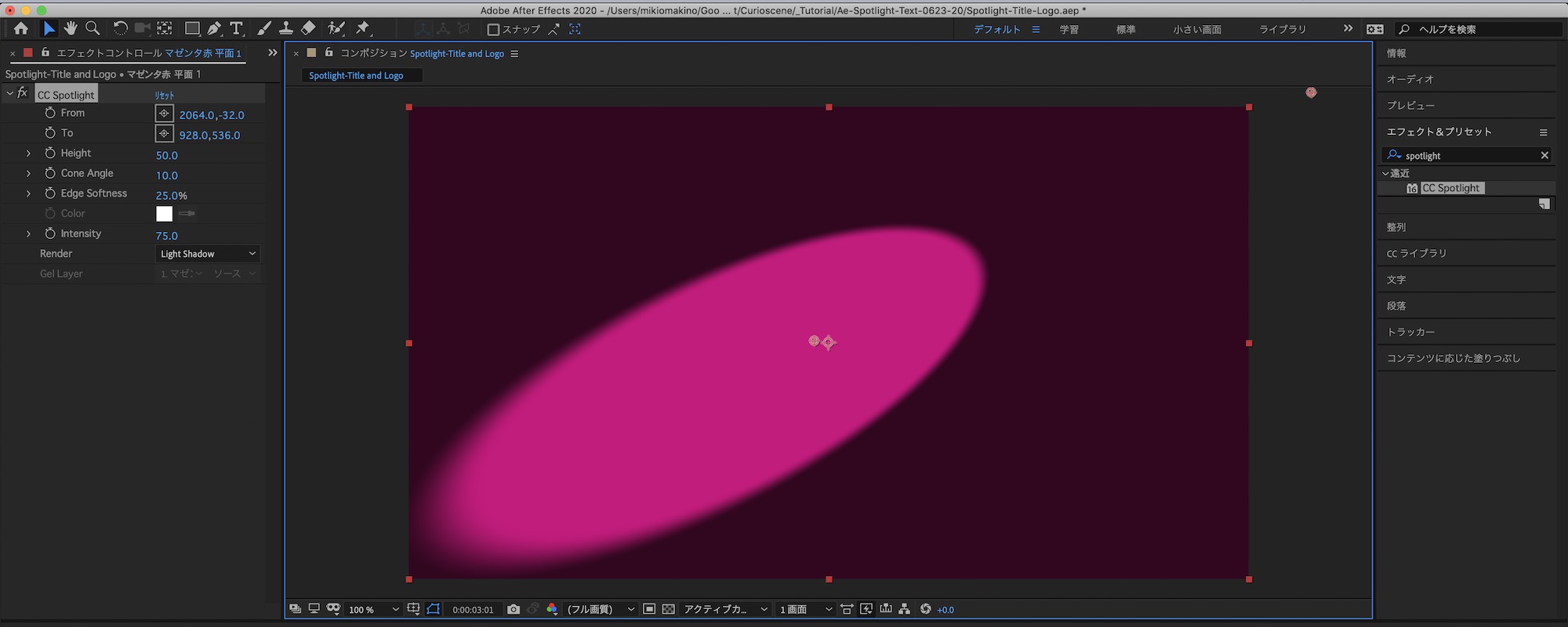
After Effects Cc Spotlightを使ってソフトなスポットライト風のタイトルとロゴの作り方 Curioscene キュリオシーン 映像ハック チュートリアル



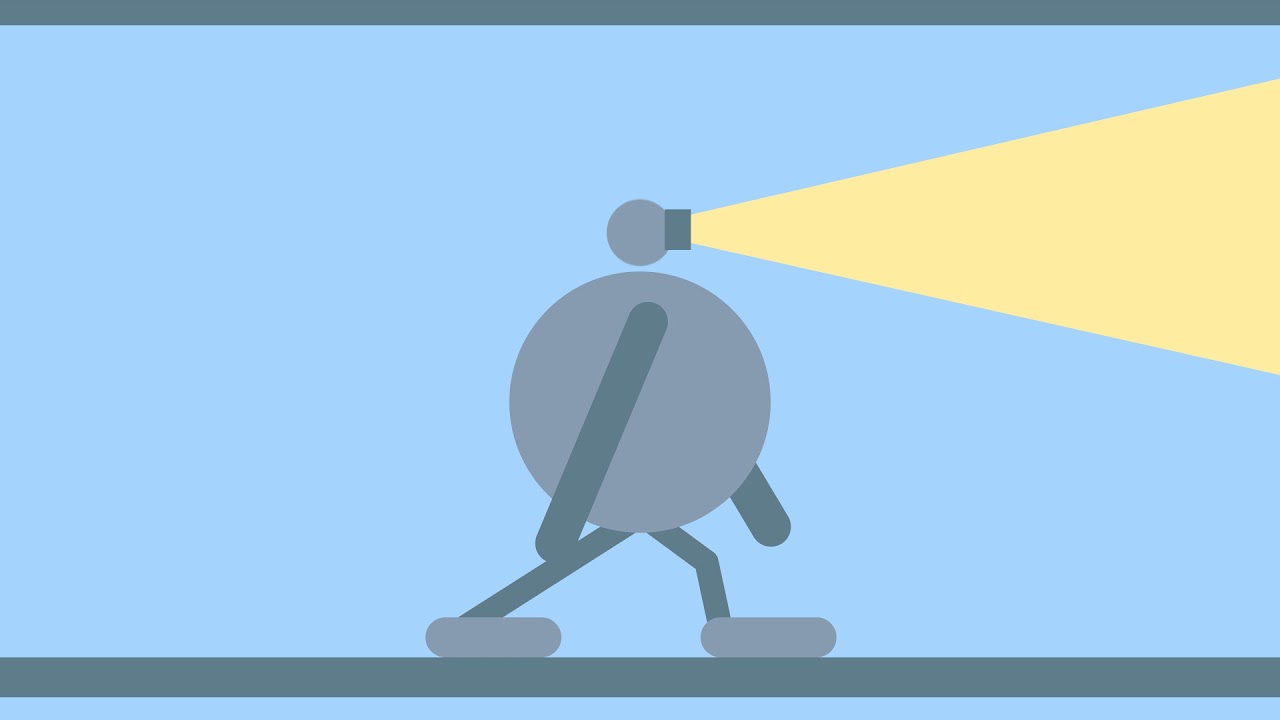
歩くアニメーション作ってみた Aftereffectトレーニング W



After Effects アフターエフェクトで作る魔法の30演出 ドローン ウォーカー



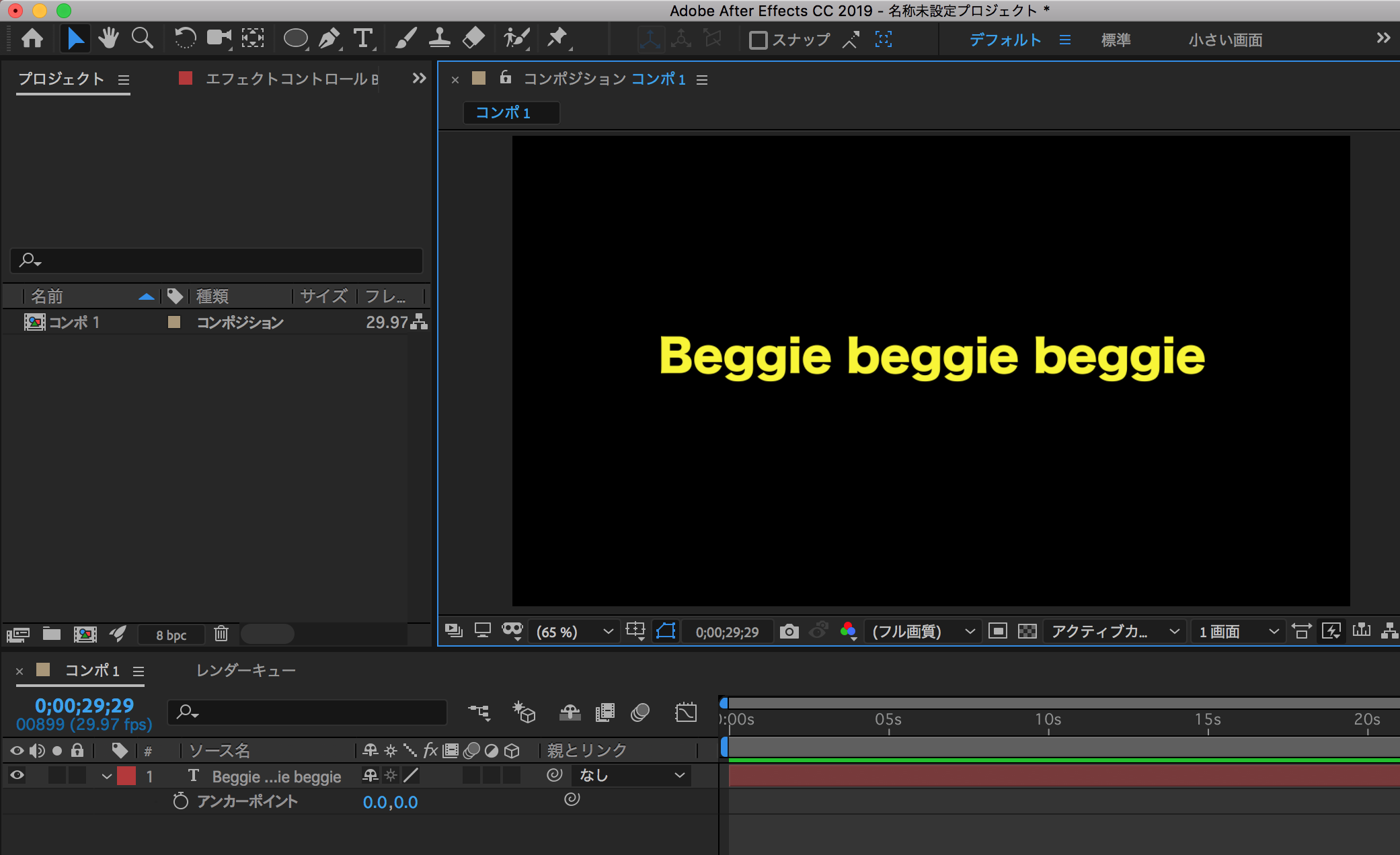
Ae初心者19 パス上にテキストを沿わせるアニメーション Beggie Beggie



素人でもロゴアニメーションは作れる Adobe After Effectsとテンプレートで数千円で作ってみた Jewelry Life



Adobe After Effectsの使い方を学べるサイト 動画まとめ さらえみblog



Mooograph En Twitter モーションロゴっぽいキャラクターアニメーション 文字の動かし方も解説しています Aftereffects アフターエフェクト アニメーション モーションロゴ モーショングラフィックス T Co Nedpuqzbpp T Co 8nm8igg9xp



テキストアニメーション01 After Effects Style After Effectsを楽しむチュートリアルサイト



手書き アフターエフェクト イラレ



After Effects 水滴が落ちる様なモーションを作る リキッドアニメーション Everydayskillshare



プロが教える After Effects シリーズ Posts Facebook



After Effectsで背景のアニメーションを作成する方法 動画研



After Effects 簡単な爆発系の動きを作ってみる モーショングラフィックス Everydayskillshare



手書きのタイトルの作成方法 Adobe After Effects チュートリアル


Ae トランジションなどレイヤーアニメーションなどの作り置き Oldrookie



After Effects アフターエフェクトで作る魔法の30演出 ドローン ウォーカー



Aftereffects 5分で超簡単にロゴアニメーションを作る方法 動画制作 ちろん Brain



ゲーム Valorant 風のテキストアニメーション Aftereffectsプロジェクトファイル Miyamon Toolbox Studio Store Booth



Element3dで作るシンプルなロゴアニメーション Aftereffects プロジェクトファイル Miyamon Toolbox Studio Store Booth


無料 Ae 基本テキストアニメーションパック Mooograph



After Effects Ae Guys 無料のaeテンプレート配布サイト ロゴ スライドショー タイトルなど Always3d



本 プロが教える After Effects モーショングラフィックス入門講座 シンユー 映像制作 動画マーケティング



Cvlog Ps Aeだけでテキスト立体化 アニメーション Cs5


エクスプレッションでつくるロゴデザイン Logotransform At Aep Project



セイバーラインロゴアニメーションの作り方 After Effects チュートリアル Youtube



めっちゃ使えるテキストアニメーション2選 Vook ヴック



ゲーム Valorant 風のテキストアニメーション Aftereffectsプロジェクトファイル Miyamon Toolbox Studio Store Booth



サイクルセイバーロゴアニメーションの作り方 After Effects チュートリアル Vook ヴック



After Effects25周年記念 無料のafter Effects用ツール をまとめてご紹介



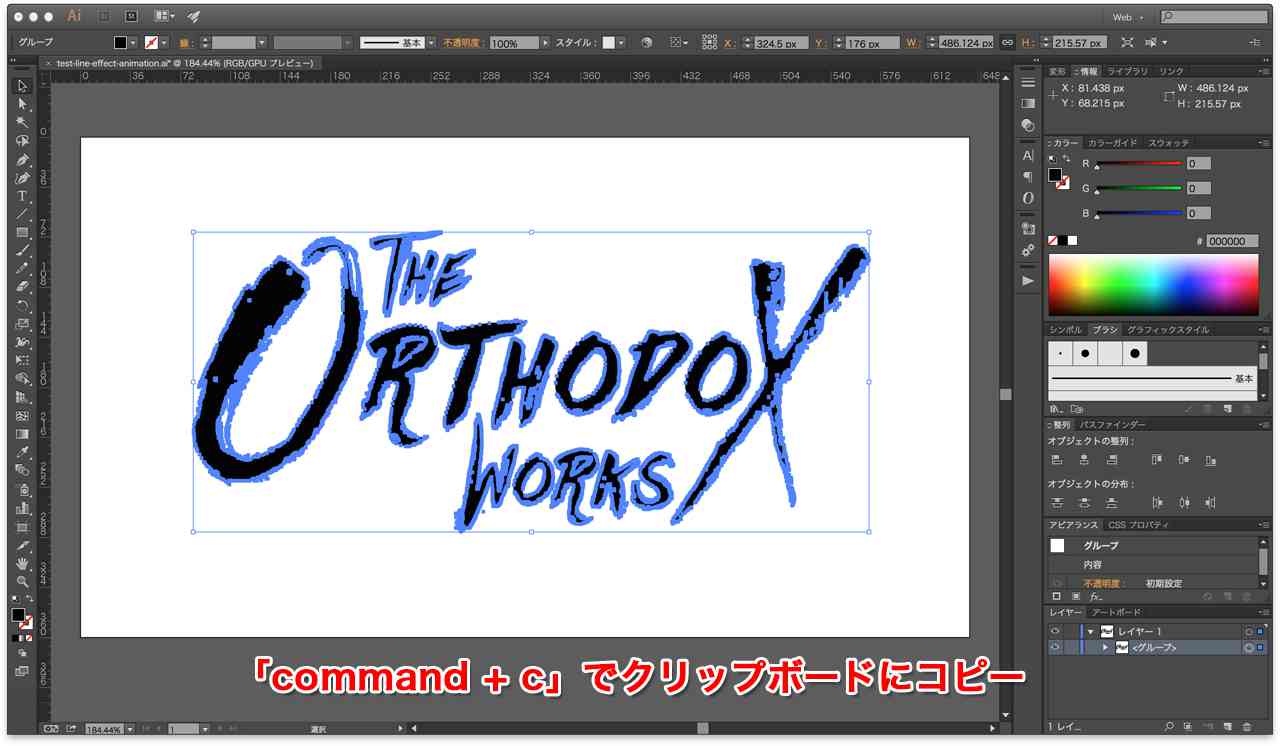
シュパシュパッ と線が出て出現するテキスト ロゴアニメーションの作り方 After Effects チュートリアル Youtube



Newspicksホリエワン風テキストアニメーションの作り方 Adobe After Effects Cc カズノコブログ



After Effectsでロゴや文字に光を走らせる方法



Element3dで映画のcmっぽい金属テキストの作り方 Aftereffects Vook ヴック



3d Strokeでロゴアニメーション Adobe After Effects Cc 18 Youtube



Aftereffectsでちょっとしたロゴモーションを作ろう 東京新宿のデジタルサイネージ専門事業部



ピクセルブロックロゴアニメーションの作り方 Aftereffects チュートリアル Vook ヴック



オシャレ感マシマシ Sfっぽいテキストアニメーションの作り方 After Effects チュートリアル Vook ヴック



After Effectsでロゴや文字に光を走らせる方法



Aftereffectsで金属感テキストアニメーションを作ってみよう 東京新宿のデジタルサイネージ専門事業部



簡単にできるカッコいいテキストアニメーション アフターエフェクトでできること カズノコブログ



After Effectsチュートリアル選まとめ 入門初心者 中上級者別 Workship Magazine ワークシップマガジン



手書き風アニメーションを簡単に作る After Effects Gluck Hacker


After Effects Adobe ボーンデジタル



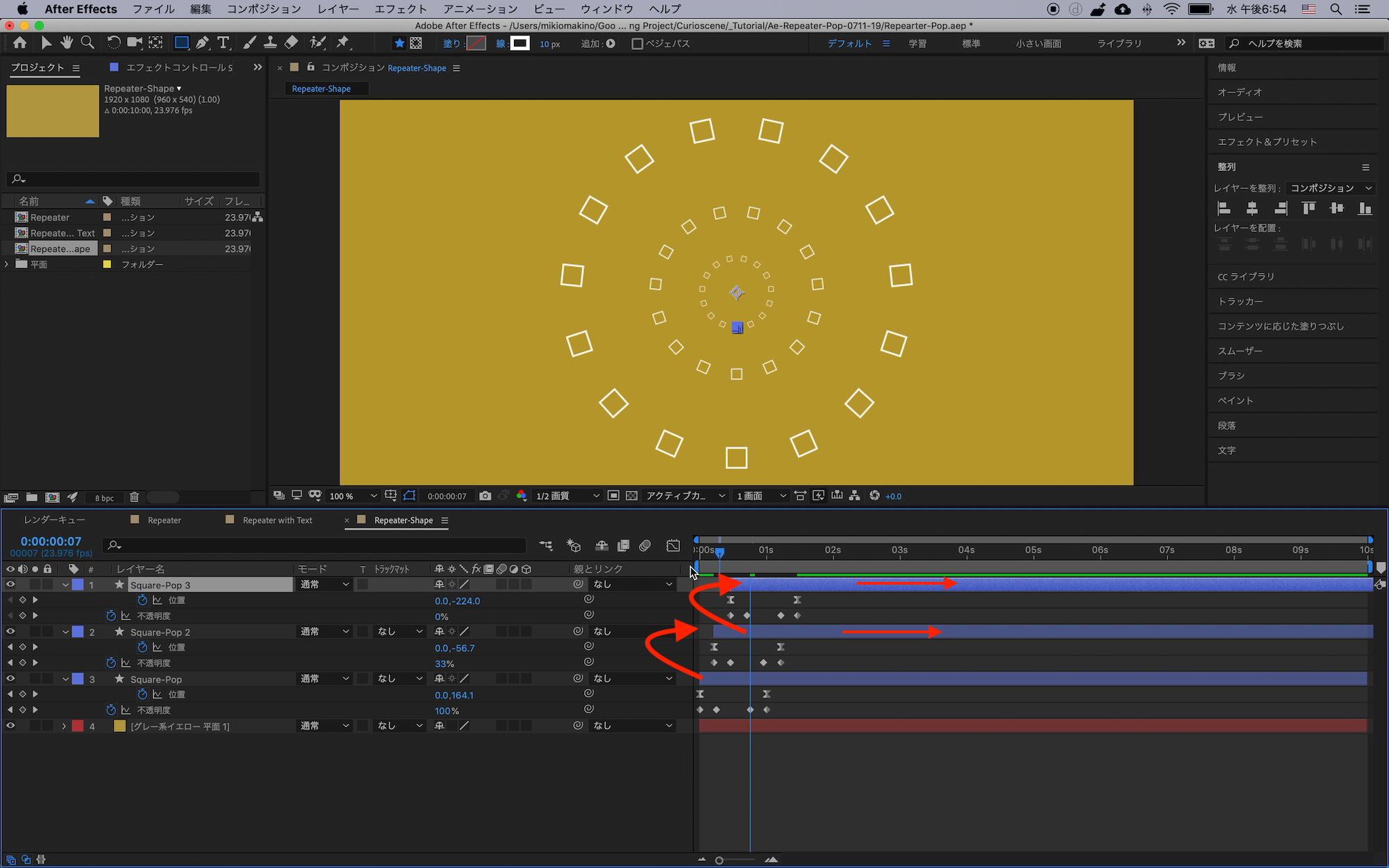
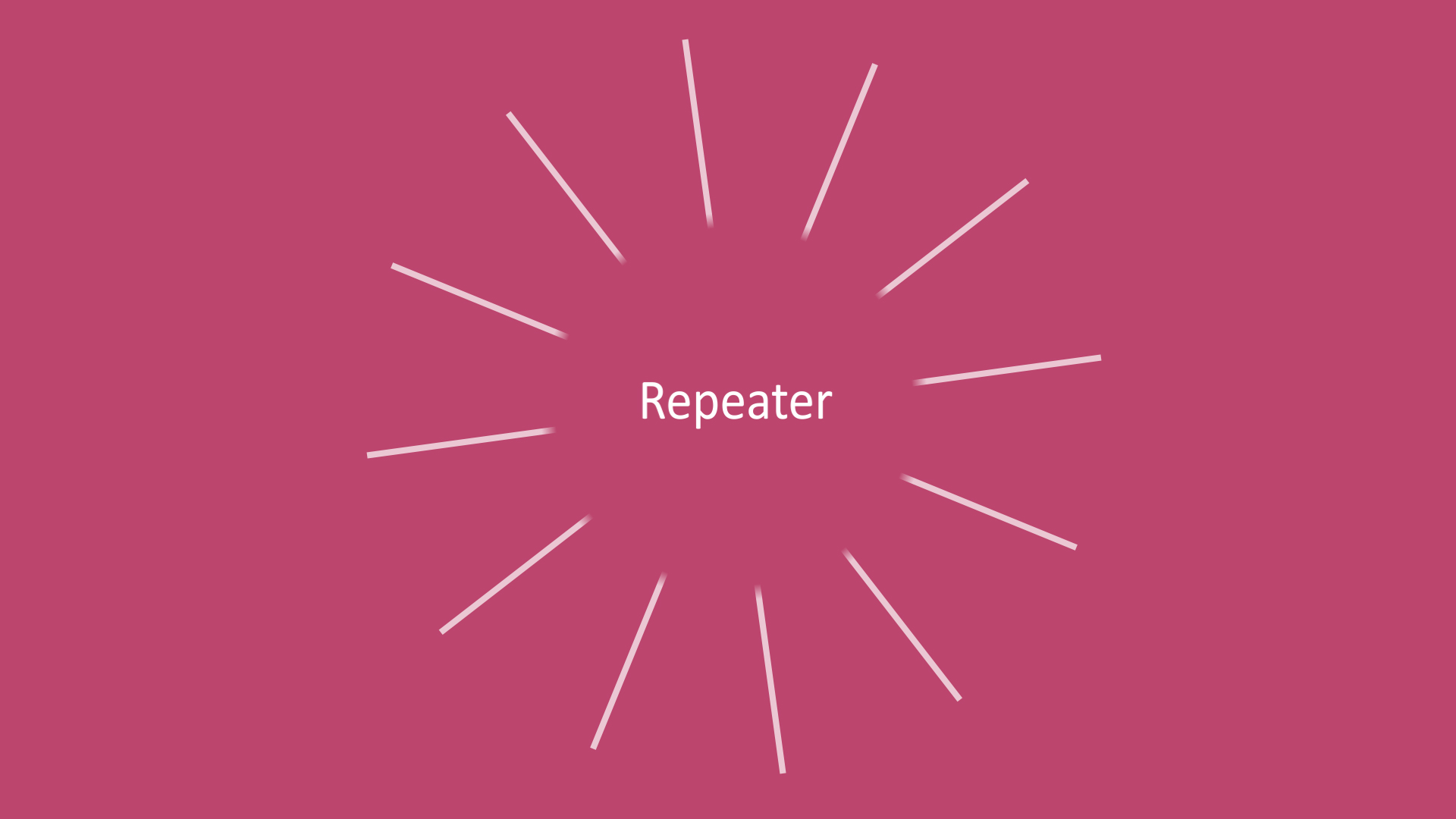
After Effects リピーター Repeater を使用して 中央から広がるバーストアニメーションを作ってみよう Curioscene キュリオシーン 映像ハック チュートリアル



Www Youtube Com Watch V 5dvdshhghzy Feature Share 文字



Aeでsvgアニメーション 001 メリット説明 インストール ハイブリッドウェビナー配信 徳島の映像制作会社 Life Studio



グリッチ表現のアニメーションをサクッと作る After Effects Gluck Hacker



After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog アフターエフェクト アニメーション 書き順


アフターエフェクト標準のレンズフレアの光源の作り方 トラエラ流 動画作成術



3d回転するコインアニメーションを制作 Cgソフトを使用しない Aftereffectsチュートリアル 3 Youtube



動画制作の流れ Adobe After Effects Pro編 Boel Inc ブランディング デザインファーム



Aftereffects Bodymovin Lottie Vueを使ってみる Mol



テキストアニメーション01 After Effects Style After Effectsを楽しむチュートリアルサイト



After Effects初心者 操作知識ゼロでロゴアニメーションは作れるのか まほろば



Aftereffects かっこいいテキストアニメーションの作り方 アフターエフェクトチュートリアル Youtube


無料 Ae 基本トランジションパック Mooograph



Aftereffectsのアニメーションプラグイン Ae Juice 買っちゃった W



After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog



After Effects マスクを使ったテキストアニメーション Mask Text Animation Youtube



After Effects初心者 操作知識ゼロでロゴアニメーションは作れるのか まほろば



After Effects 文字の 手書き風 アニメーションを作成する方法



After Effects 文字を書き順通りに表示するアニメーションの作り方 Youtube



本 プロが教える After Effects モーショングラフィックス入門講座 シンユー 映像制作 動画マーケティング



ガラスが割れるようなテキストアニメーション アフターエフェクトでできること カズノコブログ



Aftereffects フレア背景アニメーションの作成方法 チャプター エイト



Ae初心者必見 かっこいいテキストアニメーションを制作する上でおすすめの参考動画 ボカロで学ぼう まな 高校生 Note



素人でもロゴアニメーションは作れる Adobe After Effectsとテンプレートで数千円で作ってみた Jewelry Life



ロゴアニメーションの作り方 テンプレ使えば初心者でもプロっぽい



Adobe Aftereffects 実は簡単に作れる カッコいいアニメーションロゴを作ってみよう ヌルオブジェクトによるモーションコントロール Digitaldiy



Adobe After Effects Ccでリキッドアニメーションを作る方法 タイポグラフィー カズノコブログ



モーク かっこいい 本格的なロゴアニメーション作成 Youtube動画のオープニングなどに ロゴアニメーション Logoanime Mork



バラエティっぽいテロップ演出の作り方 Ae初心者チュートリアル ゴルデザブログ 映像制作とライフスタイル



ビデオ作品にアニメーションロゴを追加 Adobe Premiere Pro チュートリアル



標準エフェクトだけで作るゴージャスでリアルな金ロゴ Riot Design Studio



パラパラと文字が上から落ちてくるモーショングラフィックス After Effects



Ae初心者19 パス上にテキストを沿わせるアニメーション Beggie Beggie



After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog



役に立つ After Effectsでできる テキストアニメーション 15例 ぶいろぐ



最高線画 アニメーション Ae 最高のアニメ画像



Aeで筆順通りに文字を表示する 株式会社トリサン



After Effects 5分でできるシェイプアニメーション リピーター 動画虎の巻



とろけるテキストの作り方 Adobe After Effects Cc 19 カズノコブログ



アフターエフェクト初心者オッケー 立体的な3dテキストを動かそう Nabelog



Aftereffects 1 Aftereffectsで作る 炎のロゴアニメーション T E ティーアンドイー Note



Ae初心者19 乱数を使ってランダムな動きを表現 エクスプレッション使用 Beggie Beggie



Yuya Yamamoto Yuyayamamoto6 Twitter



アニメーションするロゴ 流行りのモーションロゴの作り方とは ロゴデザ



役に立つ After Effectsでめざすタイトル用アニメーション3つの例 ぶいろぐ



After Effects パスのトリミングを使用してシンプルなロゴ タイトルを作ってみよう Curioscene キュリオシーン 映像ハック チュートリアル



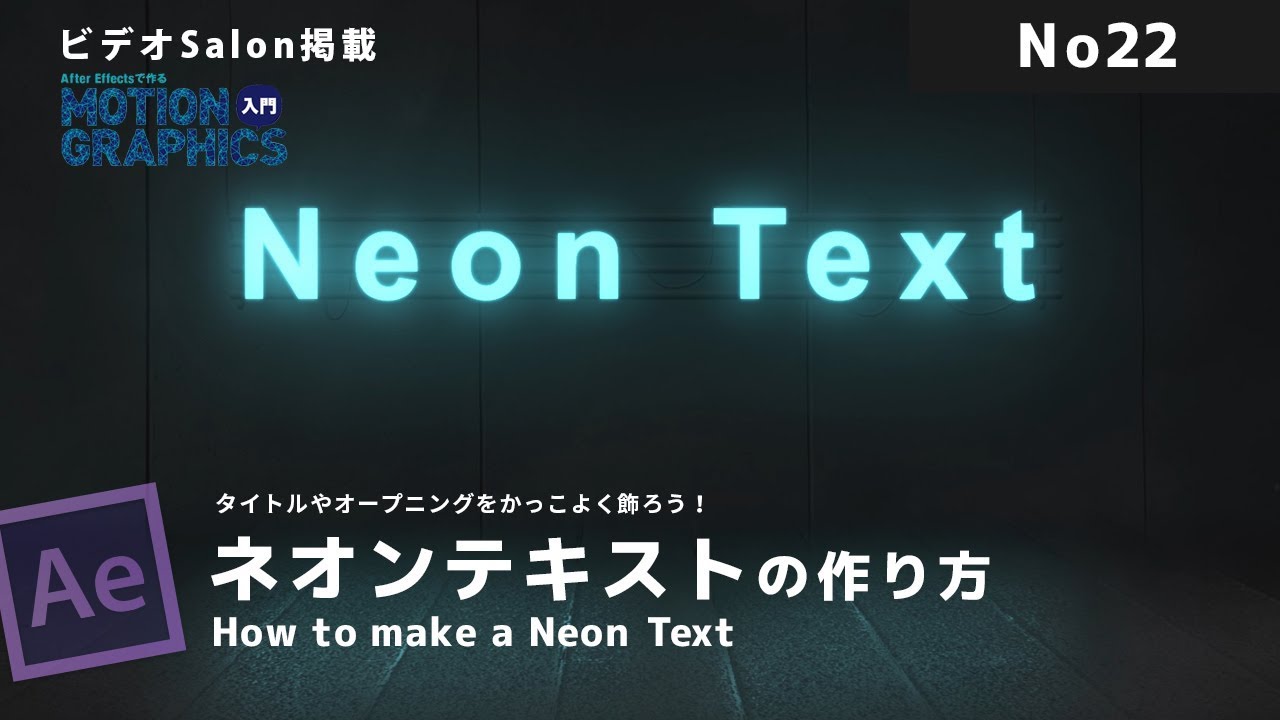
After Effects Tips ネオンテキストの作り方 Neon Text Youtube



Aftereffects Nierっぽく グリッチエフェクトを使ったノイジーな文字エフェクトの作り方 スタジオ ボウズ



弾けるロゴアニメーション アフターエフェクトでできること カズノコブログ



0 件のコメント:
コメントを投稿